4. Object Model
JavaScript가 제어의 역할을 한다는 것은 JavaScript가 제어할 수 있는 '무언가'가 존재한다는 뜻이다. Object를 그 '무언가'로 생각하면 편하다.
- Object Model: 브라우저와 웹 페이지의 여러 구성 요소들을 object로 만들어 제공하는 것.
- 웹 페이지의 element를 JavaScript가 제어할 수 있도록 브라우저가 웹 페이지를 읽는 과정에서 element에 해당하는 object를 생성한다.
Example
/* <img> 태그를 제어할 수 있는 object 찾기 */
/* getElementByTagName을 이용하면 해당하는 Tag Element들을 list로 return */
var imgs = document.getElementByTagName('img');
/* 웹 페이지의 첫 ([0]) img태그의 width를 변경 */
imgs[0].style.width = '300px';
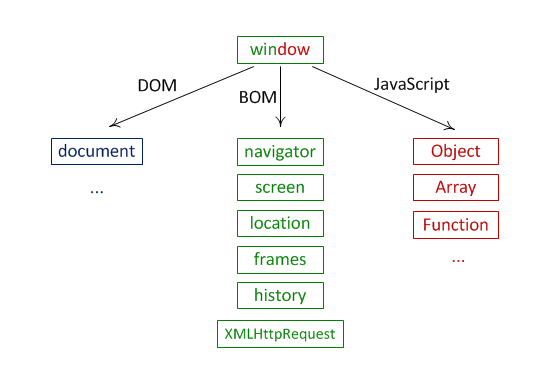
Object Model 분류

가장 큰 범주로 window Object가 있고 두 가지로 측면에서 볼 수 있다.
- 웹 브라우저와 페이지를 제어하기 위한 object로 Documnet Object Model, Browser Object Model을 포함한다 (전역객체).
- JavaScript 언어 자체적으로 window object를 갖는다.
DOM (Document Object Model)
window객체의 여러 property중,documentproperty (i.ewindow.document)에 저장된 object이다.- 웹 페이지 문서 내의 주요 element (e.g
<body>),<img>등)을 제어한다.
BOM (Browser Object Model)
- 웹 브라우저 자체와 관련된 element를 제어한다.
window객체의 property중,navigator,screen,location등이 해당된다.
JavaScript Core
- JavaScript 언어 자체에 존재하는 object.
array,function등을 포함한다.- 브라우저 host 환경에서만 존재하는 DOM, BOM과 다르게 어떤 host 환경에서도 사용 가능하다.
'공부를 합니다 > 언어 (Language)' 카테고리의 다른 글
| JavaScript: The Definitive Guide_1 Introduction to JavaScript (0) | 2020.06.02 |
|---|---|
| 웹브라우저 자바스크립트_5 BOM (0) | 2020.05.28 |
| 웹브라우저 자바스크립트_1-3 웹 브라우저와 JavaScript (0) | 2020.05.27 |
| [생활코딩] 웹브라우저 자바스크립트 (0) | 2020.05.27 |
| WEB2 - JavaScript_29-30 수업을 마치며 (0) | 2020.05.07 |