8-2. 카테고리
각 카테고리로 이동할 수 있도록 카테고리의 링크를 제공하는 모듈이다.
카테고리 치환자
카테고리를 표현하는 방식에 따라 tree형과 list형으로 나눈다
| 치환자 | 내용 | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
tree형 카테고리 치환자 | |||||||||||||
|
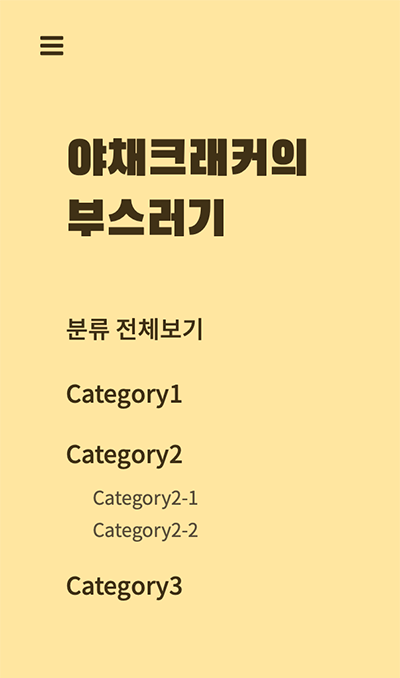
list형 카테고리 치환자 |
HTML
리스트형 카테고리를 이용한다.
<!-- 치환 전 -->
<div id="sidebar">
<s_sidebar>
<s_sidebar_element>
<!-- 카테고리 -->
</s_sidebar_element>
</s_sidebar>
</div>
<!-- 치환 후 -->
<div id="sidebar">
<!-- 카테고리 -->
<ul class="tt_category">
<li class>
<!-- 분류 전체보기 -->
<a class="link_tit" href="/category">분류 전체보기</a>
<!-- 카테고리 목록 -->
<ul class="category_list">
<!-- Category 1 -->
<li class>
<a class="link_item" href="/category/Category%201">Category 1</a>
</li>
<!-- Category 2 -->
<li class>
<a class="link_item" href="/category/Category%202">Category 2</a>
<!-- 하위 카테고리 목록 -->
<ul class="sub_category_list">
<!-- Category 2-1 -->
<li class>
<a class="link_sub_item" href="/category/Category%202/Category%202-1">Category 2-1</a>
</li>
<!-- Category 2-2 -->
<li class>
<a class="link_sub_item" href="/category/Category%202/Category%202-2">Category 2-2</a>
</li>
</ul>
</li>
<!-- Category 3 -->
<li class=>
<a class="link_item" href="/category/Category%203">Category 3</a>
</li>
</ul>
</li>
</ul>
</div>CSS
변환된 카테고리 요소의 class값은 다움과 같다.
| class | element |
|---|---|
tt_category |
카테고리 모듈 (전체 목록) |
link_tit |
분류 전체보기 링크 |
category_list |
카테고리 목록 |
link_item |
각 카테고리 링크 |
sub_category_list |
하위(sub) 카테고리 목록 |
link_sub_item |
하위(sub) 카테고리 링크 |
.tt_category {
margin-top: 42px;
list-style-type: none;
}
.link_tit, .link_item {
color: #403116;
font-size: 18px;
font-weight: 500;
}
.category_list {
margin-top: 21px;
list-style-type: none;
}
.link_item {
display: block;
overflow: hidden;
text-overflow: ellipsis;
margin-top: 18px;
}
.sub_category_list {
margin: 9px 0 0 20px;
list-style-type: none;
}
.link_sub_item {
display: block;
overflow: hidden;
text-overflow: ellipsis;
margin-bottom: 4px;
color: #594E3A;
font-size: 14px;
}- 같은 세대의 element 간의 margin 값은
a태그의 class에 부여 - 자신과 윗 세대 element 간의 margin 값은
ul태그의 class에 부여

참고
- Section 8 - 티스토리 반응형 스킨 만들기 - sidebar에 카테고리 넣기 by nOo9ya Tistory
- 10. 티스토리 스킨 만들기 카테고리 by Kurien's Blog
'프로젝트를 합니다 > 티스토리 스킨 제작' 카테고리의 다른 글
| 첫번째_8-3 메뉴 (0) | 2020.10.12 |
|---|---|
| 첫번째_8-1 블로그 정보 (0) | 2020.10.12 |
| 첫번째_8 사이드바 (0) | 2020.10.12 |
| 첫번째_7 헤더 (0) | 2020.10.11 |
| 첫번째_4 스킨 정보 파일 (0) | 2020.10.10 |



