8-3. 메뉴
블로그 내의 다른 콘텐츠로 이동할 수 있는 element
- 홈, 페이지, 카테고리, 태그 등 기본 제공되는 element를 추가하거나
- 특정 페이지를 직접 입력할 수 있다.
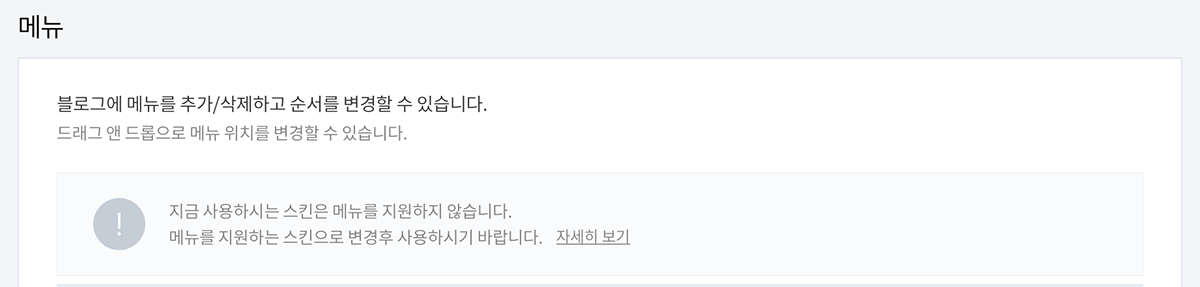
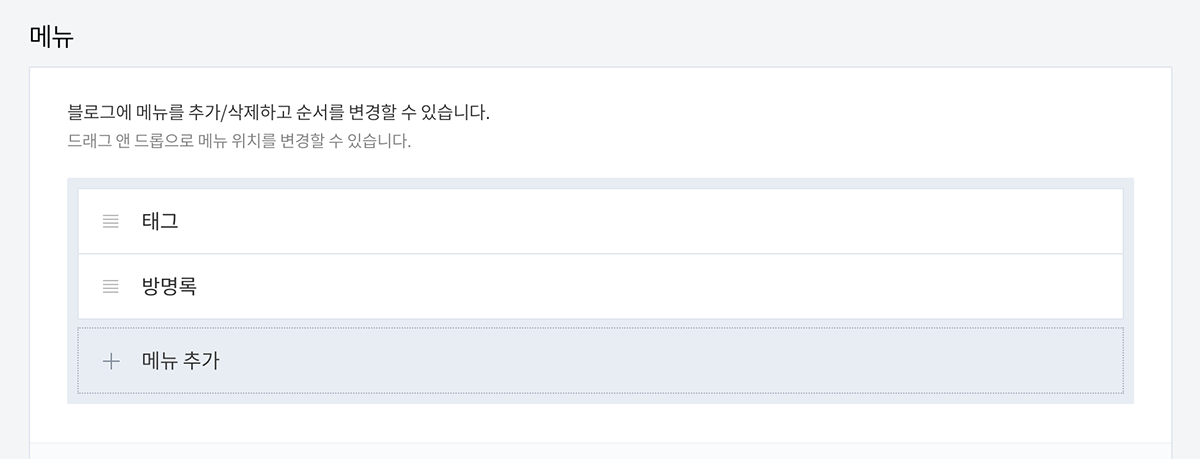
[블로그 관리 - 꾸미기 - 메뉴]에서 편집할 수 있으며 HTML에 메뉴 치환자를 추가하면 편집이 활성화된다.


메뉴 치환자
블로그 메뉴 치환자를 이용하거나 각 element의 치환자를 이용해서 메뉴를 직접 구성할 수도 있다.
- 블로그 메뉴 치환자를 이용하면 블로그 관리에서 설정한 대로 element가 생성된다.
| 치환자 | 콘텐츠 |
|---|---|
|
블로그 메뉴 리스트 |
https://crackyachae.tistory.com/ |
블로그 url |
https://crackyachae.tistory.com/rss |
rss feed 주소 |
https://crackyachae.tistory.com/tag |
태그로그 url |
https://crackyachae.tistory.com/guestbook |
방명록 url |
사용 예시
<!-- blog_menu사용 -->
<s_sidebar_element>
<!-- 메뉴 -->
</s_sidebar_element>
<!-- 메뉴 직접 구성 -->
<s_sidebar_element>
<ul class="blogMenu">
<li><a href="https://crackyachae.tistory.com/rss">RSS구독</a></li>
<li><a href="https://crackyachae.tistory.com/tag">태그</a></li>
<li><a href="https://crackyachae.tistory.com/guestbook">방명록</a></li>
</ul>
</s_sidebar_element>
메뉴 항목
블로그 메뉴로 추가할 수 있는 element와 치환 후 class값은 다음과 같다.
| element | 설명 | class값 |
|---|---|---|
| 기본 메뉴/ 홈 | 홈으로 이동 | t_menu_home |
| 기본 메뉴/태그 | 태그 클라우드 (전체 태그모음) 로 이동 | t_menu_tag |
| 기본 메뉴/방명록 | 방명록으로 이동 | t_menu_guestbook |
| 페이지 | 메뉴에 등록할 때 설정한 페이지 글로 이동 | t_menu_page |
| 카테고리 | 메뉴에 등록할 때 지정한 카테고리로 이동 | t_menu_category |
| 태그 검색 | 메뉴에 등록할 때 설정한 태그의 검색 결과로 이동 | t_menu_category |
| 직접 입력 | 메뉴에 등록할 때 설정한 url로 이동 | t_menu_link_n |
t_menu_link_n의 n은 숫자로, 위에서 부터 순서대로 번호가 붙는다.
또한 메뉴의 처음과 마지막 element에 추가로 class값이 붙는다.
| 대상 | class명 |
|---|---|
| 메뉴의 첫번째 element | first |
| 메뉴의 마지막 element | last |
치환 예시
<ul>
<li class="t_menu_link_1 first">
<a href="https://crackyachae.tistory.com/">HOME</a>
</li>
<li class="t_menu_home">
<a href="/">홈</a>
</li>
<li class="t_menu_tag">
<a href="/tag">태그</a>
</li>
<li class="t_menu_guestbook">
<a href="/guestbook">방명록</a>
</li>
<li class="t_menu_page">
<a href="/pages/temp">페이지</a>
</li>
<li class="t_menu_category">
<a href="/category/Category%201">Category 1</a>
</li>
<li class="t_menu_category">
<a href="/category/Category%202">Category 2</a>
</li>
<li class="t_menu_tag">
<a href="/tag/skin">Skin</a>
</li>
<li class="t_menu_link_2 last">
<a href="https://www.tistory.com/">TISTORY</a>
</li>
</ul>
HTML
블로그 메뉴 리스트 치환자를 이용한다.
<!-- 치환 전 -->
<s_sidebar_element>
<!-- 메뉴 -->
<div class="tt-menu">
</div>
</s_sidebar_element>
<!-- 치환 후 -->
<div class="tt-menu">
<ul>
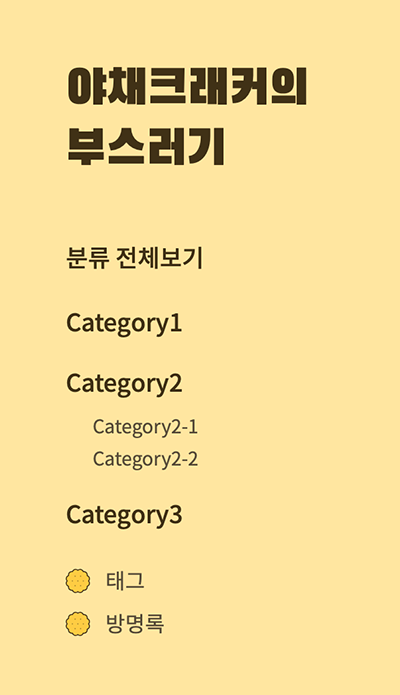
<li class="t_menu_tag first">
<a href="/tag">태그</a>
</li>
<li class="t_menu_guestbook last">
<a href="/guestbook">방명록</a>
</li>
</ul>
</div>- 우선 메뉴 관리에서 기본 메뉴인 태그와 방명록만 추가했다.
- 메뉴 목록을 선택할 수 있는 class가 지정되어있지 않아 blog menu를
tt-menucontainer로 감싸주었다.
CSS
.tt-menu {
margin-top: 24px;
}
.tt-menu ul {
list-style-type: none;
}
.tt-menu li {
margin-bottom: 8px;
}
.tt-menu li:before {
content: '';
display: inline-block;
width: 18px;
height: 18px;
margin: 4px 8px 0 0;
vertical-align: top;
background-image: url('./images/main-icon.svg');
}
.tt-menu a {
color: #594E3A;
font-size: 16px;
}- 메뉴 왼쪽의 크래커 아이콘은
link-style로 변형해보려다 크기 조절이 어려워서:before에 content를 추가하는 방식으로 작성. - 여백 설정은 카테고리와 동일한 방식으로 진행했다.

참고
- 메뉴 추가하고 삭제하기 by JB Factory
'프로젝트를 합니다 > 티스토리 스킨 제작' 카테고리의 다른 글
| 첫번째_8-2 카테고리 (0) | 2020.10.12 |
|---|---|
| 첫번째_8-1 블로그 정보 (0) | 2020.10.12 |
| 첫번째_8 사이드바 (0) | 2020.10.12 |
| 첫번째_7 헤더 (0) | 2020.10.11 |
| 첫번째_4 스킨 정보 파일 (0) | 2020.10.10 |



